Un ejemplo básico de Angular 2
Palabras iniciales
El objetivo de este artículo es mostrar con un ejemplo los conceptos básicos de Angular 2. Para esto, vamos a hacer un contador de lo más simple. Arrancará en cero, y cuando presionemos sumar, queremos que sume internamente y muestre el valor actual del contador. Análogamente, cuando apretemos restar, deberá decrementar su valor y mostrarlo.
Repositorio del proyecto
Pueden encontrar el código fuente en https://bitbucket.org/etebes/techie-angular2/overview
Manos a la obra
Angular 2 gira alrededor de 2 conceptos: módulos y componentes. Los módulos son porciones de código separados con algún criterio. Importan otros módulos y declaran componentes. Los componentes son la manera en la que nuestro código interactúa con el usuario final: toman datos de entrada, muestran información. En ambos casos, son pedazos de código que tienen su estado e interactúan con otras porciones de código.
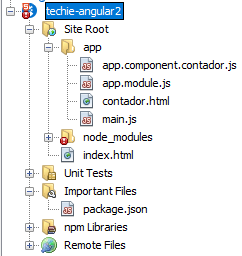
estructura de un proyecto en angular 2
El ejemplo básico de la documentación oficial nos habla de 4 archivos:
- index.html
- main.js
- app.module.js
- app.component.js
En main.js se inicia nuestra aplicación. Cuando el DOM está listo, Angular empieza a jugar. Ahí es donde debemos decirle qué módulo queremos que levante. En nuestro caso será AppModule.
|
1 2 3 4 5 6 7 |
(function (app) { document.addEventListener('DOMContentLoaded', function () { ng.platformBrowserDynamic .platformBrowserDynamic() .bootstrapModule(app.AppModule); }); })(window.app || (window.app = {})); |
En app.module.js encontramos la declaración de dicho módulo, con sus dependencias y declaraciones.
- Con “imports” decimos de qué otros módulos depende el nuestro.
- Con “declarations” indicamos qué componentes declaramos en este módulo.
- Con “bootstrap” le decimos qué componentes queremos mostrar.
- Disponemos de un constructor para inicializar todo lo que querramos.
|
1 2 3 4 5 6 7 8 9 10 11 |
(function (app) { app.AppModule = ng.core.NgModule({ imports: [ng.platformBrowser.BrowserModule], declarations: [app.ContadorComponent], bootstrap: [app.ContadorComponent] }) .Class({ constructor: function () {} }); })(window.app || (window.app = {})); |
En app.component.js ponemos la declaración de nuestro componente.
- “selector” es la identificación de nuestro componente. Indicamos con qué tag vamos a ir a buscarlo desde el html.
- “template” es la manera en la que se mostrará nuestro componente (html). Puede ser reemplazado por “templateUrl”, que es la URL en la que se encontrará el template html.
- Disponemos de un constructor para inicializar todo lo que querramos.
- Luego del constructor declararemos todas las funciones que querramos invocar en nuestro componente. Estas funciones estarán disponibles desde el template de nuestro componente, y las podremos vincular a los eventos que dispare el usuario.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
(function (app) { app.ContadorComponent = ng.core.Component({ selector: 'contador', templateUrl: 'app/contador.html' }) .Class({ constructor: function () { this.valor = 0; }, sumar: function () { this.valor++; }, restar: function () { this.valor--; } }); })(window.app || (window.app = {})); |
En index.html podremos usar nuestros componentes. Los incluiremos con un tag extendido de html. Por ejemplo, si declaramos un componente llamado contador, luego lo incluiremos así:
|
1 |
<pre><code><contador>cargando...</contador></pre></code> |
Algunos links con info de interés en los que me basé
https://angular.io/docs/js/latest/quickstart.html